사이트를 제작하고 AWS로 배포하면서 과금이 발생하고 있다
레거시 파일로 인한 트래픽 문제로 고민하던 중 좋은 자료를 발견했다
자기 입맛에 맞는 툴을 이용하면 될 것 같다
1. CSS Stats
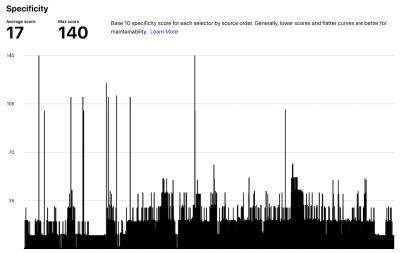
CSS Stats
Writing CSS is hard, especially at scale. CSS Stats provides analytics and visualizations for your stylesheets. This information can be used to improve consistency in your design, track performance of your app, and diagnose complex areas before it snowball
cssstats.com
특징: CSS 특이성 점수를 제공하여, 일부 선택자가 얼마나 불필요하게 구체적인지 명시해준다
ex. 결과창 예시

2. Yellow Lab Tools
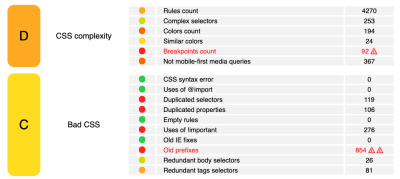
Yellow Lab Tools - Page Speed audit
yellowlab.tools
특징: 중복된 선택자 및 속성 등 구체적이고 가독성 있게 문제를 파악해준다
ex. 결과창 예시

3. CSS Specificity Visualizer
isellsoap.github.io/specificity-visualizer/
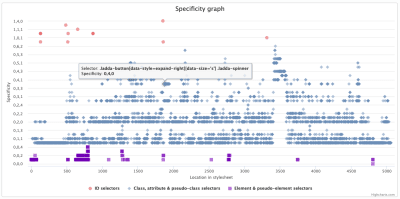
Specificity Visualizer
💕 Contributing Did you spot an error? Do you miss a feature? Please be sure to check out the list of existing issues before creating one of your own. Any feedback and help is appreciated. 📖 License This repository is published under the MIT license.
isellsoap.github.io
특징: 스타일 시트에서 CSS 선택자의 특이성 분석 결과를 시각적인 방법으로 제공해준다
ex. 결과창 예시

4. Project Wallace
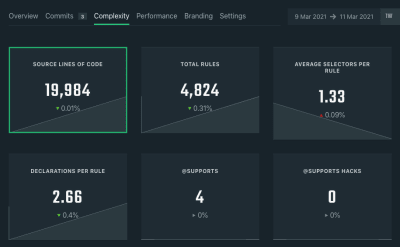
CSS Analytics - Project Wallace
Analyze your CSS and keep track of changes in complexity and branding. Share your statistics with everyone in your team and get conversations going.
www.projectwallace.com
특징: CSS 복잡성에 대한 특정 CSS 측정 항목을 조사하여 시간 경과에 따라 결과를 대시보드로 제공해준다
ex. 결과창 예시

5. Parker
katiefenn/parker
Stylesheet analysis tool. Contribute to katiefenn/parker development by creating an account on GitHub.
github.com
특징: CLI로 실행하여 로컬 파일을 측정할 수 있다
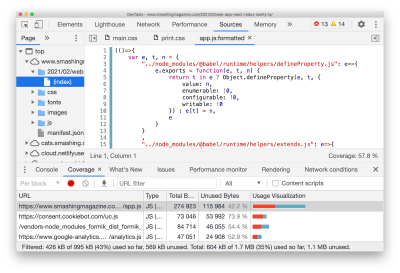
6. DevTool CSS Auditing
특징: 개발자 도구 > 콘솔 옆 커버리지에서 CSS 패널을 사용하는 건데, 미디어 쿼리, 색상 미 글꼴 선언에 대한 개요를 제공할 뿐만 아니라 안전하게 제거할 수 있는 사용하지 않는 선언도 알려준다
ex. 결과창 예시

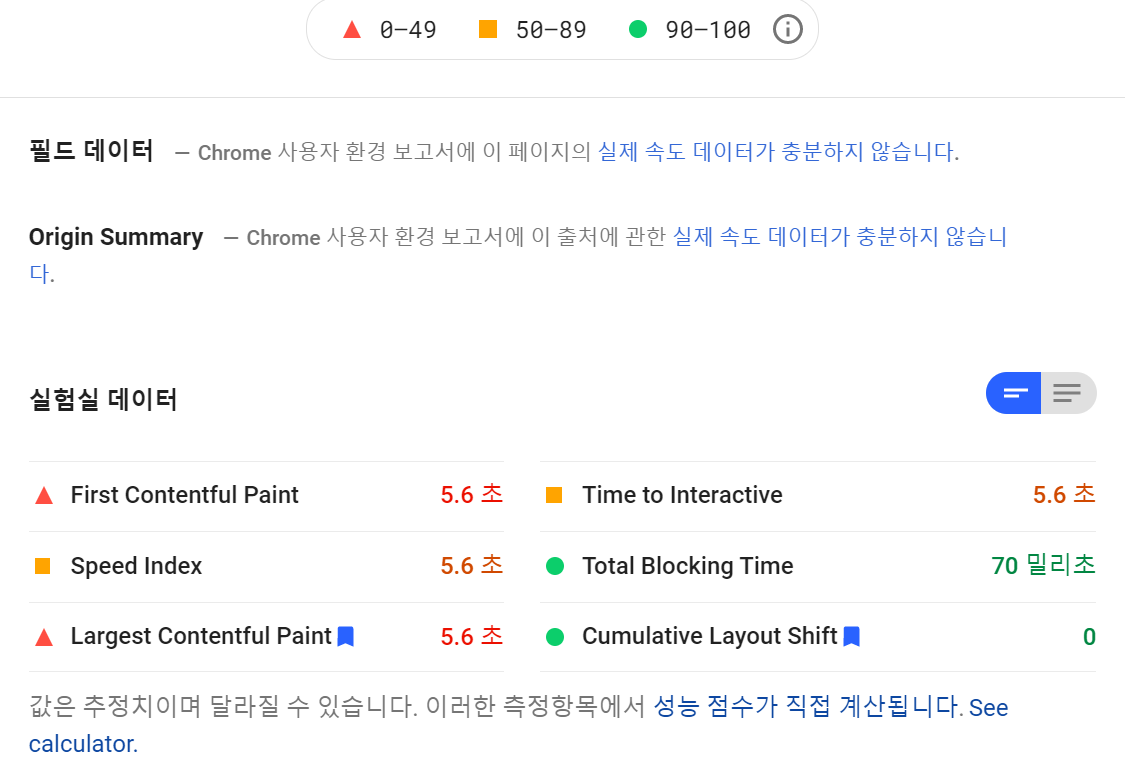
7. Google PageSpeed Insight
developers.google.com/speed/pagespeed/insights/?hl=ko
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요. PageSpeed Insights 서버에서 페이지 분석 중
developers.google.com
이건 내가 지금까지 사용하고 있던 서비스인데 따로 첨부한다
특징: 가독성 있는 결과창과 함께 해결 방안을 알려준다
ex. 결과창 예시

등등...
✏️ 나만의 한 줄 요약
| 특징 | 해당 링크 | |
| CSS stats | 그래프 | cssstats.com/ |
| CSS Specificity Visualizer | isellsoap.github.io/specificity-visualizer/ | |
| Yellow Lav Tools | 가독성있는 결과창 | yellowlab.tools/ |
| Google PageSpeed Insight | developers.google.com/speed/pagespeed/insights/?hl=ko | |
| Wallace | 시간별 대시보드 | www.projectwallace.com/ |
| Parker | CLI | github.com/katiefenn/parker |
| DevTools CSS Auditing |
개발자 도구 잘 다루는 자가 승자 (알면 알수록 보인다) |
F12 > Coverage |
🔗 참고링크:
www.smashingmagazine.com/2021/03/css-auditing-tools/
CSS Auditing Tools — Smashing Magazine
In a new short series of posts, we highlight some of the useful tools and techniques for developers and designers to get their work done better and faster. Starting out with a few tools for getting to the bottom of CSS.
www.smashingmagazine.com
'TIL' 카테고리의 다른 글
| 프론트엔트 / 백엔드 성향 찾기 (재미) (0) | 2021.03.23 |
|---|---|
| 좋은 PR / 좋은 Code Review (0) | 2021.03.20 |
| Web log (0) | 2021.03.17 |
| SPA / CSR / SSR (0) | 2021.03.16 |
| Sentry (0) | 2021.03.15 |
